UPDATE: The better way to do this is to use TinyMCE "rel_list" in the javascript for TinyMCE as seen here. Rather than changing the code in the plugin.min.js file, as shown below (after this update). Also just to note that in TinyMCE version 4.5 they added the following to the Changlog "Added new security feature where links with target="_blank" will by default get rel="noopener noreferrer". So unless you add the code such as "{ title: 'No Follow No Opener No Referrer', value: 'nofollow noopener noreferrer' }," to your TinyMCE javascript (see below for example), you will not see No Follow in the Rel drop down list box of a link that has a target="_blank" within TinyMCE. Essentially, any values you want to show up in the Rel drop down list, you need to add them here (or else it will show up as "None" even though the html may have rel= values:
rel_list: [
{ title: 'None', value: '' },
{ title: 'No Follow', value: 'nofollow' },
{ title: 'No Follow No Opener No Referrer', value: 'nofollow noopener noreferrer' },
{ title: 'No Opener No Referrer', value: 'noopener noreferrer' },
{ title: 'UGC', value: 'ugc' },
{ title: 'Sponsored', value: 'sponsored' }
]
END UPDATE
------
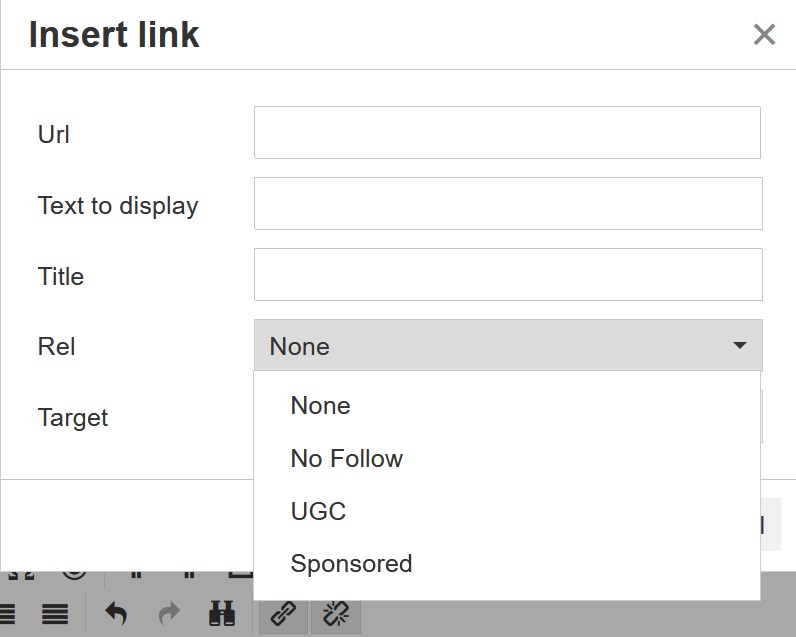
Here's how you can add rel="nofollow" to your hyperlinks when using the TinyMCE text editor 'insert/edit link'. Just keep in mind for this example I'm using TinyMCE version 4.4.3, so if you're using a newer versions of TinyMCE, code has likely been changed (especially if you are using versions 4.6 or later).
- Go into the 'tinymce' folder -> 'plugins' folder -> then go to the 'link' folder.
- Open up the plugin.min.js file.
- Now replace the following line of code:
a.settings.rel_list && (p = { name: "rel", type: "listbox", label: "Rel", values: c(a.settings.rel_list) }),
Replace it with this new line code:
a.settings.rel_list !== !1 && (a.settings.rel_list || (a.settings.rel_list = [{ text: "None", value: "" },{ text: "No Follow", value: "nofollow" }, { text: "UGC", value: "ugc" }, { text: "Sponsored", value: "sponsored" } ]), p = { name: "rel", type: "listbox", label: "Rel", values: c(a.settings.rel_list) }),
Note, I've added 4 list boxes: None, No Follow, UGC and Sponsored
Feel free to remove 'UGC' or 'Sponsored' listboxes if you don't think you'll use, but I would keep the 'None' in the listbox.

Below you can download the updated plugin.min.js file for the TinyMCE / plugin / link folder.