How to Fix Request format is unrecognized for URL unexpectedly ending in '/GetCompletionList'
I recently moved my sites over to a new web server that has "Windows Server 2008 R2" installed. The older server had just been running "Windows Server 2008". After moving my sites over I discovered that my AJAX Toolkit AutoComplete functionality had stopped working and I was getting the following error:
System.InvalidOperationException
:
Request format is unrecognized for URL unexpectedly ending in '/GetCompletionList'.
System.InvalidOperationException: Request format is unrecognized for URL unexpectedly ending in '/GetCompletionList'.
at System.Web.Services.Protocols.WebServiceHandlerFactory.CoreGetHandler(Type type, HttpContext context, HttpRequest request, HttpResponse response)
at System.Web.Services.Protocols.WebServiceHandlerFactory.GetHandler(HttpContext context, String verb, String url, String filePath)
at System.Web.HttpApplication.MaterializeHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute()
at System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously)
I wasn't quite sure what was causing the error, since the AutoComplete list worked fine on my local development computer, as well as my older "Windows Server 2008" box. After searching around, a number of solutions that people seemed to be having success with, was to add the webServices -> protocols to the system.web configuration in the web.config file like so:

But I discovered that in my case, this didn't always solve the problem. Fortunately, I was able to find a solution that worked at
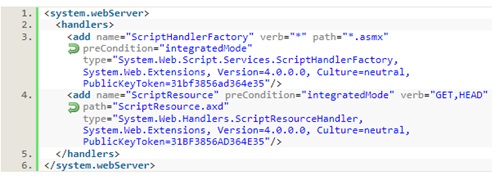
Violato.net. In order for the AutoComplete .asmx files to fire correctly I needed to add the ScriptHandlerFactory and ScriptResource entries to my web.config file like so:

Keep in mind, that if your website has its Application Pool set to Classic (instead of Integrated), then you would need to change the preCondition for ScriptHandlerFactor and ScriptResource to "classicMode" in the above example.
So I was able to get the AutoComplete web service working just by adding the ScriptHandlerFactory and ScriptResource entries to the system.webServer configuration in my web.config file.